Safely roll out features to specific users or groups
Test changes with small groups of users before rolling out wider. Analyze usage with product analytics and session replay.

cut failure rates by 90%
"Feature flags are crucial for us. We use them as kill switches for all features and use the data to make decisions."
increased registrations 30%
"Teams used to use different tools. That led to confusion because flags didn't integrate with our analytics or replays."

uses flags for feature testing
"We test changes as simple as changing the null state of a page through to new onboarding flows or new pricing changes."

switched from in-house tools
"Feature flags immediately bought a lot of value. What’s really elegant is how flags interlink with product analytics."
Features
![]()
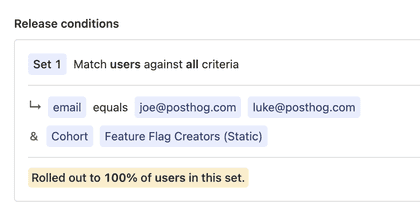
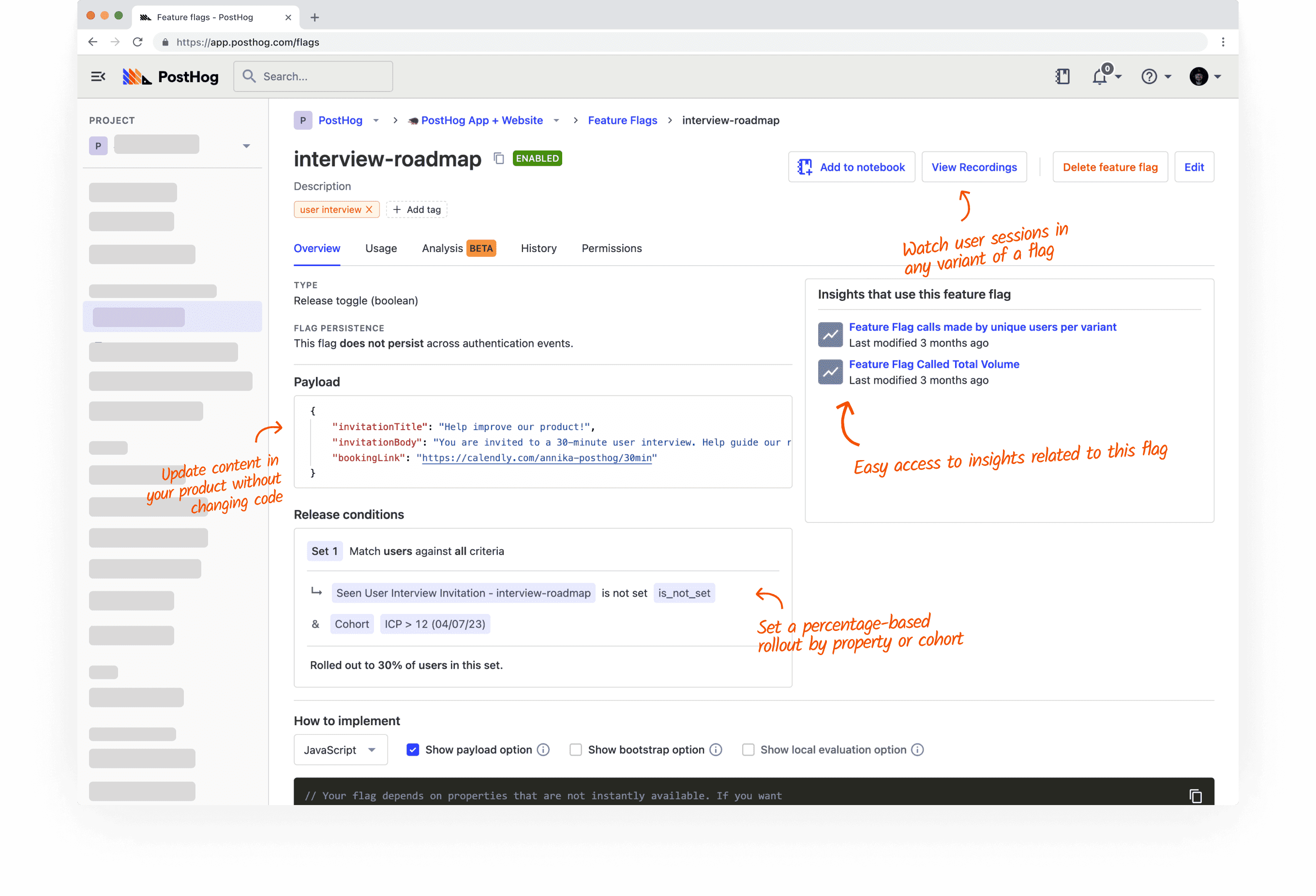
Release conditions
Customize your rollout strategy by user or group properties, cohort, or traffic percentage
![]()
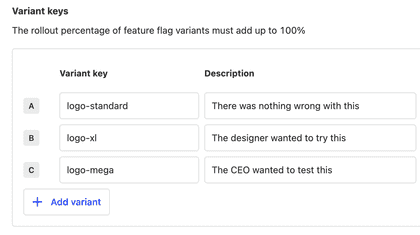
Multivariate feature flags
Simultaneously test multiple versions against a control group
![]()
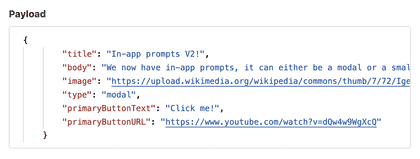
Test changes without touching your codebase
JSON payloads let you change text, visuals, or entire blocks of code without subsequent deployments
![]()
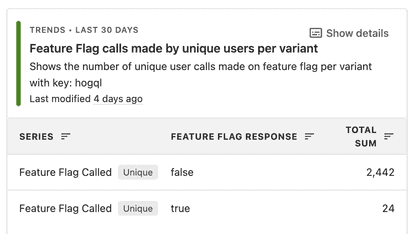
Developer-friendly automation
Automated usage reports, IP address resolution (for location-based targeting), and recall person properties to avoid passing them manually every time
![]()
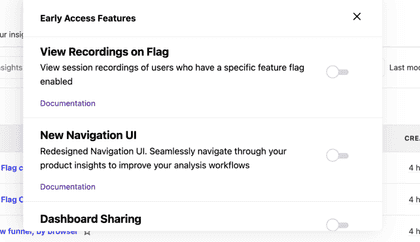
Early access feature opt-in widget
Allow users to opt in to (or out of) specified features. Or use the API to build your own UI.
History & activity feed
See who hit a feature flag, the flag’s value, and which page they were onLocal evaluation
Improves speed by caching a flag’s value on initial loadInstant rollbacks
Disable a feature without touching your codebaseBootstrapping
Get flags and values to trigger changes immediately on page loadPersist flags across authentication steps
Make sure users have a consistent experience after loginFlag administration
See the history of a feature flag or control who can modify flags with user rolesSDKs or API
Copy code snippets for your library of choice, or implement yourself with the APIMulti-environment support
Test flags in local development or staging by using the same flag key across PostHog projects
Answer all of these questions (and more) with PostHog Feature flags.
- How do I test features internally?
- How do I set up an allow or deny list?
- How do I do a canary release?
- How do I sample events for a high-volume API?
- How do I set up a beta?
- How do I test bug fixes?
Usage-based pricing
Use feature flags free. Or enter a credit card for advanced features.
Either way, your first 1,000,000 requests are free – every month.

Free
No credit card required
All other plans
All features, no limitations
Requests
1,000,000/mo
Unlimited
Features
Boolean feature flags
Multivariate feature flags & experiments
Persist flags across authentication
Test changes without code
Multiple release conditions
Release condition overrides
Flag targeting by groups
Local evaluation & bootstrapping
Flag usage stats
Experiments
Funnel & trend experiments
Secondary experiment metrics
Statistical analysis
Group experiments
Multi-environment support
Data retention
1 year
7 years
Monthly pricing
First 1 million requests
Free
1-2 million
$0.000100/request
2-10 million
$0.000045/request
10-50 million
$0.000025/request
50 million+
$0.000010/request
FAQs
PostHog vs...
So, what's best for you?
Reasons a competitor may be best for you (for now...)
- Triggers and workflows to enable/disable flags on other events
- Data exports


Reasons to choose
- Integration with other analysis products
- View replays attached to a flag, analyze data based on a flag, etc.
- JSON payloads
- Flags can return JSON and trigger other in-app changes (like displaying a banner)
- Targeting options
- Early access management suite for toggling betas or new features
Have questions about PostHog?
Ask the community or book a demo.
Featured tutorials
Visit the tutorials section for more.
How to do a canary release with feature flags in PostHog
A canary release or canary deployment is the process of rolling out a new feature to a subset of users before releasing it to a larger group. Once satisfied with tests and analysis, the feature rolls out to a larger group (or everyone).
How to evaluate and update feature flags with the PostHog API
Learn how to use the
decideendpoint to evaluate your feature flags (both boolean and multivariate), get data about them, and update them.How to bootstrap feature flags in React and Express
Bootstrapping feature flags make them available as soon as React and PostHog load on the client side. This enables use cases like routing to different pages on load, all feature flagged content being available on first load, and visual consistency.
How to set up Angular feature flags
Learn you how to set up the tools PostHog provides by creating a basic Angular app, adding PostHog, and then using it to capture events and manage feature flags.
Install & customize
Here are some ways you can fine tune how you implement feature flags.
Explore the docs
Get a more technical overview of how everything works in our docs.
Meet the team
PostHog works in small teams. The Feature Success team is responsible for building feature flags.
Roadmap & changelog
Here’s what the team is up to.
Latest update
Aug 2024
Relative deltas and credible intervals added to A/B tests
Juraj would like everyone to know that we've now added relative deltas and credible intervals to our A/B testing tool. In order for you to understand how cool that is though, some explanation may be needed...
A relative delta is the percentage change in conversion rate between the control and test variants. So, a bigger delta means a bigger impact for an experiment.
The credible interval is...complicated. Basically, an experiment measures a certain value (like a conversion rate) and the true value isn't actually the result that's displayed - that's just an approximation because an experiment only measures a small sample of the population. The credible interval gives you a better look at the true data by showing a likely range for the results, as well as a probability percentage that reflects certainty.
Relative deltas are pretty obviously useful for a lot of situations where you want to understand the broad improvement, but credible internal is a more advanced metric which is useful for getting into the nitty-gritty of statistical significance.
Finally, we've also made it easier to ship the winning variant when your experiment reaches a significant result, via a shiny new 'Make decision' modal, which you can see above. Snazzy!
Up next
No-code experiments / Visual editor
A visual editor for experiments would allow users to test changes to their website / app without having to touch the code.
Progress
Milestones
Project updates
No updates yet. Engineers are currently hard at work, so check back soon!
Questions?
See more questions (or ask your own!) in our community forums.
- Question / TopicRepliesLast active
Pairs with...
PostHog products are natively designed to be interoperable using Product OS.
This is the call to action.
If nothing else has sold you on PostHog, hopefully these classic marketing tactics will.
PostHog Cloud
Digital download*


Notendorsed
by Kim K
*PostHog is a web product and cannot be installed by CD.
We did once send some customers a floppy disk but it was a Rickroll.